WEB CODING PROTOCOLS
WEB PAGE
When creating a web page the construction of the web page and design of the web page is of vital importance. Creating an interesting web page is essential to creating a successful web page. The text of a webpage needs to be easy to read, so nothing too fancy, but at the same time needs to be a plain font but interesting, most webpages rely on simple fonts such as Arial or Times New Roman.
The colour scheme also requires thought when creating a webpage, using colours that can get positive connotations are the better choice for positive websites appealing to children or younger people, neutral colours such as blue can be used for information websites whereas darker or colours with more negative connotations according to colour theory could be used for websites aimed at teenagers such as music websites, however, it would be biased to state that negative colours are seen throughout teenage oriented websites as they can feature both light and dark colours. Darker colours are primarily viewed within certain genres of music so colour theory for websites is difficult to decide upon.
Tables on websites aren't essential but can help to layout the webpage better when listing information whilst on the webpage rather than leaving it cluttered around the page. The page itself is normally made up of tables just to help get the information across better.
Hyperlinks are good for webpages as they allow people to get around the page quickly and easily rather than having to constantly search for what they want on the webpage, they can also be used to link to useful websites or to social media sites that may be getting used by the webpage.
Depending on the page in question, the language and terminology used may differ, on a more child based webpage the language will be simple to understand whereas on webpages discussing a work or university the language may be more complex and feature terminology which references the webpage/site that you are on.
Metadata on a website helps to emphasise other data which may already be previously known, using metadata on a webpage will help people understand what is on the webpage better. Text documents metadata is useful in helping people to understand data such as who the author is, the length of the document and when the document was written. Image metadata includes image size, colour and image resolution.
HTML
HTML or Hyper Text Mark-up Language is the most commonly used mark-up for creating webpages and websites. The layout, colour, text, images and everything else which is on a website is marked by html. HTML has a more complex version which is known as Extensible Hyper Text Mark-up Language. The reason for the more complex version for HTML is due to technology advancing further and further, such as mobile phones and tablets, having XHTML allows for these devices to process properly when visiting websites. XHTML tags are much more difficult to understand than HTML tags due to the complexity of technology advancements and the changes that have to be gone through to get to mobile technology. HTML is currently made up in the following format <HTML><HEAD>(Within these brackets is what the document is about)<BODY> and it then ends with </BODY></HTML>. Any information that is required goes between the two 'BODY' sections of the mark-up, this is normally the main body of the website.
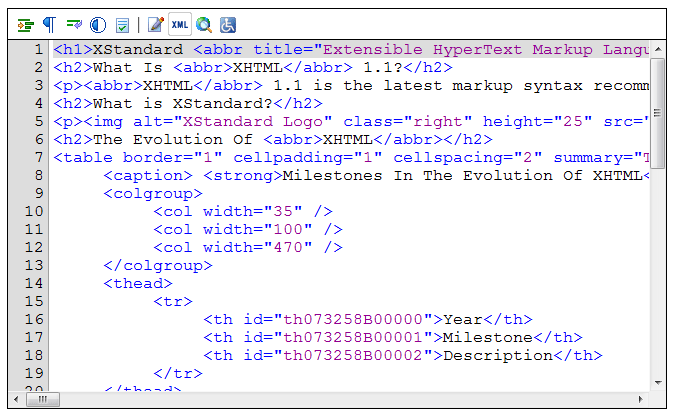
 An example of XHTML being used.
An example of XHTML being used.
CASCADING STYLE SHEETS
CSS are used to help with the style of the webpage, using cascading style sheets makes the whole process of editing the styles a lot easier than were they not used. Using them allows you to change as much as you want at once rather than changing individual styles which can be time-consuming and inefficient for whoever it is that is changing the style sheets. They are often used on webpages that feature HTML or XHTML. You use something called an embedded style sheet which is placed at the head of your webpage and then another external file is attached to help you choose the style that you want.
TERMINOLOGY
Authoring is used to help create and programme the website and is done by using software's that allow for this to happen, it isn't just website based and can be used for DVDs, CDs, etc.
Websites are the primary focus of the internet and are used to showcase information relating to the specific subject that more information is required on. There are millions of available websites which have information on anything that you could want, websites can showcase other websites and are used for both informative and entertainment purposes.
Uploading basically means to upload something onto a website or webpage which is then seen by others. Photos and videos are uploaded regularly on websites such as twitter and Facebook, uploading files onto websites also applies to this.
File transfer protocols (FTP) are standard protocols which are used when transferring data from on webpage to another. It is used to send files with the internet, OneDrive is an example of FTP as it allows for your files to be transferred to the internet, Twitter is also an example when photos are uploaded, this is done using FTP.
 An example of C++.
An example of C++.